Now that I’ve got the frameset and a skeletal API in place, I think I’ll try running a SCORM course and see:
- Does it find the SCORM API that I’ve set up?
- If it finds it, what errors occur?
This will provide some good guidance on where to go next.
A quick search of the Internet doesn’t reveal a lot of sample courses out there. However, in the article on Output Options in Captivate, Andrew Chemey does provide a zip file that contains a SCORM 1.2 sample. For the time being, I’ll use that sample to test my rudimentary SCORM interface.
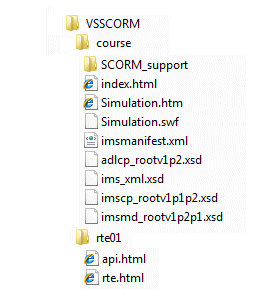
On a test web server, I set up the files like this:

Note that I’ve had to add an index.html file to the course folder since the sample course start file is called ‘Simulation.htm’. My index.html is simply a redirect and looks like this:
<html> <head> <title>Starting ...</title> <meta http-equiv="refresh" content="0; URL=Simulation.htm"> </head> <body bgcolor="#ffffff"> <p>Starting ... </body> </html>
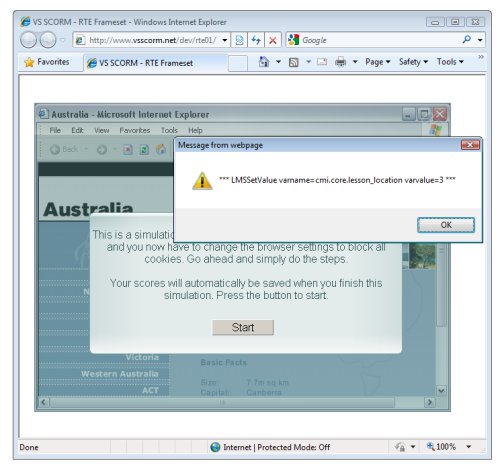
Now I take the plunge and run it by pointing my browser to:
http://[my test server]/rte01/rte.html
OK – here’s the good news – it finds the API frame and calls the JavaScript API functions starting with LMSInitialize. It also fires off a host of JavaScript alerts as it tries (and fails) to write and read ‘persistent data’ to the LMS that isn’t there. Press the OK button often enough and the course does run through to the end.

So, what do I know now? I know that the frameset and the JavaScript API are OK in principle, but I now need to start looking at how to read and write data to the “LMS” database. And this is where things start getting a little more complicated.

Pingback: Desarrollando un LMS(con soporte de SCORM)
How can i create course folder shown in above file structure.
“Output Options in Captivate by Andrew Chemey” is a broken link. Please can you guide me on this?
I am using sample provided here (http://download.macromedia.com/pub/developer/captivate_scorm_output.zip) for testing purpose.
the sample works fine In Chrome & Internet Explorer8 but In Internet Explorer9 and above it is not working.
I tried debugging here & found that VB Script call is being made for all browser/version but SCORM RTE api is not getting called.
Any help on this will be really appreciated.
Thanks.
This really helped me. There are kind people like you in this world which make this world beautiful.
I was lost in all this SCORM issue.
Thank You so much for this tutorial.